HTML canvas textBaseline еұһжҖ§
е®ҡд№үе’Ңз”Ёжі•
textBaseline еұһжҖ§и®ҫзҪ®жҲ–иҝ”еӣһеңЁз»ҳеҲ¶ж–Үжң¬ж—¶зҡ„еҪ“еүҚж–Үжң¬еҹәзәҝгҖӮ
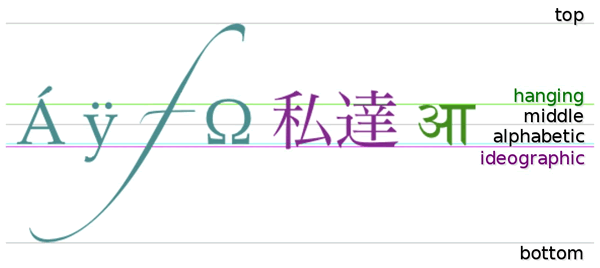
дёӢйқўзҡ„еӣҫзӨәжј”зӨәдәҶ textBaseline еұһжҖ§ж”ҜжҢҒзҡ„еҗ„з§Қеҹәзәҝпјҡ

жіЁйҮҠпјҡfillText() жҲ– strokeText() ж–№жі•еңЁз”»еёғдёҠе®ҡдҪҚж–Үжң¬ж—¶пјҢе°ҶдҪҝз”ЁжҢҮе®ҡзҡ„ textBaseline еҖјгҖӮ
е®һдҫӢ
е®ҡд№үз”Ёи“қиүІеЎ«е……зҡ„зҹ©еҪўпјҡ
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
//еңЁдҪҚзҪ® y=100 з»ҳеҲ¶и“қиүІзәҝжқЎ
ctx.strokeStyle="blue";
ctx.moveTo(5,100);
ctx.lineTo(395,100);
ctx.stroke();
ctx.font="20px Arial"
//еңЁ y=200 д»ҘдёҚеҗҢзҡ„ textBaseline еҖјж”ҫзҪ®жҜҸдёӘеҚ•иҜҚ
ctx.textBaseline="top";
ctx.fillText("Top",5,100);
ctx.textBaseline="bottom";
ctx.fillText("Bottom",50,100);
ctx.textBaseline="middle";
ctx.fillText("Middle",120,100);
ctx.textBaseline="alphabetic";
ctx.fillText("Alphabetic",190,100);
ctx.textBaseline="hanging";
ctx.fillText("Hanging",290,100);
иҜӯжі•
context.textBaseline="alphabetic|top|hanging|middle|ideographic|bottom";
еұһжҖ§еҖј
| еҖј | жҸҸиҝ° |
|---|---|
| alphabetic | й»ҳи®ӨгҖӮж–Үжң¬еҹәзәҝжҳҜжҷ®йҖҡзҡ„еӯ—жҜҚеҹәзәҝгҖӮ |
| top | ж–Үжң¬еҹәзәҝжҳҜ em ж–№жЎҶзҡ„йЎ¶з«ҜгҖӮ |
| hanging | ж–Үжң¬еҹәзәҝжҳҜжӮ¬жҢӮеҹәзәҝгҖӮ |
| middle | ж–Үжң¬еҹәзәҝжҳҜ em ж–№жЎҶзҡ„жӯЈдёӯгҖӮ |
| ideographic | ж–Үжң¬еҹәзәҝжҳҜиЎЁж„ҸеҹәзәҝгҖӮ |
| bottom | ж–Үжң¬еҹәзәҝжҳҜ em ж–№жЎҶзҡ„еә•з«ҜгҖӮ |
жҠҖжңҜз»ҶиҠӮ
| й»ҳи®ӨеҖјпјҡ | alphabetic |
|---|
жөҸи§ҲеҷЁж”ҜжҢҒ
иЎЁдёӯзҡ„ж•°еӯ—жіЁжҳҺдәҶйҰ–дёӘе®Ңе…Ёж”ҜжҢҒиҜҘеұһжҖ§зҡ„жөҸи§ҲеҷЁзүҲжң¬гҖӮ
| Chrome | Edge | Firefox | Safari | Opera |
|---|---|---|---|---|
| Chrome | Edge | Firefox | Safari | Opera |
| 4.0 | 9.0 | 3.6 | 4.0 | 10.1 |
жіЁйҮҠпјҡInternet Explorer 8 д»ҘеҸҠжӣҙж—©зҡ„зүҲжң¬дёҚж”ҜжҢҒ <canvas> е…ғзҙ гҖӮ