HTML <col> 标签的 valign 属性
实例
具有不同垂直对齐方式的列的表格:
<table border="1" style="height:200px">
<col valign="top" />
<col valign="bottom" />
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
定义和用法
valign 属性规定与 col 元素相关的内容的垂直对齐方式。
浏览器支持
所有浏览器都支持 valign 属性。
注释:目前没有主流浏览器支持 "baseline" 值。
语法
<col valign="value">
属性值
| 值 | 描述 |
|---|---|
| top | 对内容进行上对齐。 |
| middle | 对内容进行居中对齐(默认值)。 |
| bottom | 对内容进行下对齐。 |
| baseline | 与基线对齐。 |
baseline 值
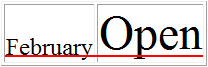
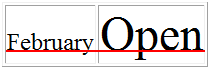
基线是一条虚构的线。在一行文本中,大多数字母以基线为基准。baseline 值设置行中的所有表格数据都分享相同的基线。该值的效果常常与 bottom 值相同。不过,如果文本的字号各不相同,那么 baseline 的效果会更好。请看下面的图示:
 valign="bottom"
valign="bottom"
 valign="baseline"
valign="baseline"