HTML <tbody> ж Үзӯҫзҡ„ valign еұһжҖ§
е®һдҫӢ
дёӢйқўзҡ„ HTML иЎЁж јжҠҠ tbody е…ғзҙ дёӯзҡ„еҶ…е®№еһӮзӣҙеұ…дёӯеҜ№йҪҗпјҡ
<table border="1" width="100%">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tbody valign="middle">
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</tbody>
</table>
е®ҡд№үе’Ңз”Ёжі•
valign еұһжҖ§и§„е®ҡ tbody е…ғзҙ дёӯзҡ„еҶ…е®№зҡ„еһӮзӣҙеҜ№йҪҗж–№ејҸгҖӮ
жөҸи§ҲеҷЁж”ҜжҢҒ
жүҖжңүжөҸи§ҲеҷЁйғҪж”ҜжҢҒ valign еұһжҖ§гҖӮ
иҜӯжі•
<tbody valign="value">
еұһжҖ§еҖј
| еҖј | жҸҸиҝ° |
|---|---|
| top | еҜ№еҶ…е®№иҝӣиЎҢдёҠеҜ№йҪҗгҖӮ |
| middle | еҜ№еҶ…е®№иҝӣиЎҢеұ…дёӯеҜ№йҪҗпјҲй»ҳи®ӨеҖјпјүгҖӮ |
| bottom | еҜ№еҶ…е®№иҝӣиЎҢдёӢеҜ№йҪҗгҖӮ |
| baseline | дёҺеҹәзәҝеҜ№йҪҗгҖӮ |
baseline еҖј
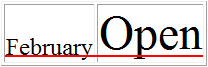
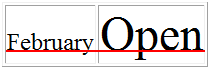
еҹәзәҝжҳҜдёҖжқЎиҷҡжһ„зҡ„зәҝгҖӮеңЁдёҖиЎҢж–Үжң¬дёӯпјҢеӨ§еӨҡж•°еӯ—жҜҚд»ҘеҹәзәҝдёәеҹәеҮҶгҖӮbaseline еҖји®ҫзҪ®иЎҢдёӯзҡ„жүҖжңүиЎЁж јж•°жҚ®йғҪеҲҶдә«зӣёеҗҢзҡ„еҹәзәҝгҖӮиҜҘеҖјзҡ„ж•ҲжһңеёёеёёдёҺ bottom еҖјзӣёеҗҢгҖӮдёҚиҝҮпјҢеҰӮжһңж–Үжң¬зҡ„еӯ—еҸ·еҗ„дёҚзӣёеҗҢпјҢйӮЈд№Ҳ baseline зҡ„ж•ҲжһңдјҡжӣҙеҘҪгҖӮиҜ·зңӢдёӢйқўзҡ„еӣҫзӨәпјҡ
 valign="bottom"
valign="bottom"
 valign="baseline"
valign="baseline"