XSL-FO BlocksпјҲеқ—пјү
XSL-FO зҡ„иҫ“еҮәдҪҚдәҺеқ—еҢәеҹҹдёӯгҖӮ
XSL-FO йЎөйқўгҖҒжөҒд»ҘеҸҠеқ—
еҶ…е®№вҖңеқ—вҖқдјҡвҖңжөҒвҖқе…ҘвҖңйЎөйқўвҖқдёӯпјҢ然еҗҺиҫ“еҮәеҲ°еӘ’д»ӢгҖӮ
XSL-FO иҫ“еҮәйҖҡеёёиў«еөҢеҘ—еңЁ <fo:block> е…ғзҙ дёӯпјҢ<fo:block> еөҢеҘ—дәҺ <fo:flow> е…ғзҙ дёӯпјҢ<fo:flow> еөҢеҘ—дәҺ <fo:page-sequence> е…ғзҙ дёӯпјҡ
<fo:page-sequence>
<fo:flow flow-name="xsl-region-body">
<fo:block>
<!-- Output goes here -->
</fo:block>
</fo:flow>
</fo:page-sequence>
еқ—еҢәеҹҹзҡ„еұһжҖ§
еқ—жҳҜдҪҚдәҺзҹ©еҪўжЎҶдёӯзҡ„иҫ“еҮәеәҸеҲ—пјҡ
<fo:block border-width="1mm"> иҝҷдёӘиҫ“еҮәеқ—е‘ЁеӣҙжңүдёҖжқЎдёҖжҜ«зұізҡ„иҫ№жЎҶгҖӮ </fo:block>
з”ұдәҺеқ—еҢәеҹҹжҳҜзҹ©еҪўжЎҶпјҢжүҖд»ҘеҸҜе…ұдә«и®ёеӨҡе…¬е…ұзҡ„еҢәеҹҹеұһжҖ§пјҡ
- space before е’Ң space after
- margin
- border
- padding
- space before
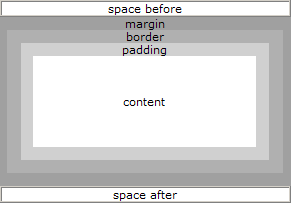
еӣҫзӨәпјҡ

space before е’Ң space after жҳҜеқ—дёҺеқ—д№Ӣй—ҙиө·еҲҶеүІдҪңз”Ёзҡ„з©әзҷҪгҖӮ
margin жҳҜеқ—еӨ–дҫ§зҡ„з©әзҷҪеҢәеҹҹгҖӮ
border зҡ„еҢәеҹҹеӨ–йғЁиҫ№зјҳзҡ„зҹ©еҪўгҖӮе…¶еӣӣдёӘиҫ№еқҮеҸҜжңүдёҚеҗҢзҡ„е®ҪеәҰгҖӮе®ғд№ҹеҸҜиў«еЎ«е……дёәдёҚеҗҢзҡ„йўңиүІе’ҢиғҢжҷҜеӣҫеғҸгҖӮ
padding жҳҜдҪҚдәҺеҶ…е®№еҢәеҹҹдёҺиҫ№жЎҶд№Ӣй—ҙзҡ„еҢәеҹҹгҖӮ
еҶ…е®№еҢәеҹҹеҸҜеҢ…еҗ«е®һйҷ…зҡ„еҶ…е®№пјҢжҜ”еҰӮж–Үжң¬гҖҒеӣҫзүҮгҖҒеӣҫеҪўзӯүзӯүгҖӮ
еқ—иҫ№и·қ
- margin
- margin-top
- margin-bottom
- margin-left
- margin-right
еқ—иҫ№жЎҶ
иҫ№жЎҶж ·ејҸеұһжҖ§:
- border-style
- border-before-style
- border-after-style
- border-start-style
- border-end-style
- border-top-style ((зӯүеҗҢдәҺ border-before)
- border-bottom-style (зӯүеҗҢдәҺ border-after)
- border-left-style (зӯүеҗҢдәҺ border-start)
- border-right-style (зӯүеҗҢдәҺ border-end)
иҫ№жЎҶйўңиүІеұһжҖ§:
- border-color
- border-before-color
- border-after-color
- border-start-color
- border-end-color
- border-top-color (зӯүеҗҢдәҺ border-before)
- border-bottom-color (зӯүеҗҢдәҺ border-after)
- border-left-color (зӯүеҗҢдәҺ border-start)
- border-right-color (зӯүеҗҢдәҺ border-end)
иҫ№жЎҶе®ҪеәҰеұһжҖ§:
- border-width
- border-before-width
- border-after-width
- border-start-width
- border-end-width
- border-top-width (зӯүеҗҢдәҺ border-before)
- border-bottom-width (зӯүеҗҢдәҺ border-after)
- border-left-width (зӯүеҗҢдәҺ border-start)
- border-right-width (зӯүеҗҢдәҺ border-end)
еқ—еЎ«е……
- padding
- padding-before
- padding-after
- padding-start
- padding-end
- padding-top (зӯүеҗҢдәҺ padding-before)
- padding-bottom (зӯүеҗҢдәҺ padding-after)
- padding-left (зӯүеҗҢдәҺ padding-start)
- padding-right (зӯүеҗҢдәҺ padding-end)
еқ—иғҢжҷҜ
- background-color
- background-image
- background-repeat
- background-attachment (scroll жҲ–иҖ… fixed)
еқ—ж ·ејҸеұһжҖ§пјҡ
еқ—жҳҜеҸҜиў«еҚ•зӢ¬ж ·ејҸеҢ–зҡ„иҫ“еҮәеәҸеҲ—пјҡ
<fo:block font-size="12pt" font-family="sans-serif"> This block of output will be written in a 12pt sans-serif font. </fo:block>
еӯ—дҪ“еұһжҖ§:
- font-family
- font-weight
- font-style
- font-size
- font-variant
ж–Үжң¬еұһжҖ§:
- text-align
- text-align-last
- text-indent
- start-indent
- end-indent
- wrap-option (е®ҡд№үиҮӘеҠЁжҚўиЎҢпјҢword wrap)
- break-before (е®ҡд№үеҲҶйЎөз¬ҰпјҢpage breaks)
- break-after (е®ҡд№үеҲҶйЎөз¬ҰпјҢpage breaks)
- reference-orientation (е®ҡд№ү 90" еҶ…зҡ„ж–Үеӯ—ж—ӢиҪ¬)
е®һдҫӢ
<fo:block
font-size="14pt" font-family="verdana" color="red"
space-before="5mm" space-after="5mm">
W3School
</fo:block>
<fo:block
text-indent="5mm"
font-family="verdana" font-size="12pt"
space-before="5mm" space-after="5mm">
At W3School you will find all the Web-building tutorials you
need, from basic HTML and XHTML to advanced XML, XSL, Multimedia
and WAP.
</fo:block>
з»“жһңпјҡ

иҜ·зңӢдёҠйқўзҡ„дҫӢеӯҗпјҢеҰӮжһңиҰҒз”ҹжҲҗдёҖдёӘжӢҘжңүи®ёеӨҡж Үйўҳе’Ңж®өиҗҪзҡ„ж–ҮжЎЈпјҢйӮЈд№Ҳе°ҶдјҡйңҖиҰҒйқһеёёеӨҡзҡ„д»Јз ҒгҖӮ
йҖҡеёёпјҢXSL-FO ж–ҮжЎЈдёҚдјҡеғҸжҲ‘们еҲҡжүҚжүҖеҒҡзҡ„йӮЈж ·еҜ№ж јејҸеҢ–дҝЎжҒҜе’ҢеҶ…е®№иҝӣиЎҢз»„еҗҲгҖӮ
йҖҡиҝҮ XSLT зҡ„дәӣи®ёеё®еҠ©пјҢжҲ‘们е°ұеҸҜд»ҘжҠҠж јејҸеҢ–дҝЎжҒҜзҪ®е…ҘжЁЎжқҝпјҢ然еҗҺзј–еҶҷеҮәжӣҙзәҜеҮҖзҡ„еҶ…е®№гҖӮ
жӮЁдјҡеңЁжң¬ж•ҷзЁӢеҗҺйқўзҡ„з« иҠӮеӯҰд№ еҲ°еҰӮдҪ•дҪҝз”Ё XSLT жЁЎжқҝжқҘз»„еҗҲ XSL-FOгҖӮ